Tutorial ini mengajarkan tentang cara membuat blog statis menggunakan Hugo pada Windows 10.
Ada banyak pilihan tema open-source untuk membuat blog dengan Hugo. Dalam tutorial ini, kita akan menggunakan tema Hulga.
Ini adalah langkah-langkah menginstall hugo dan menerapkan tema pada blog:
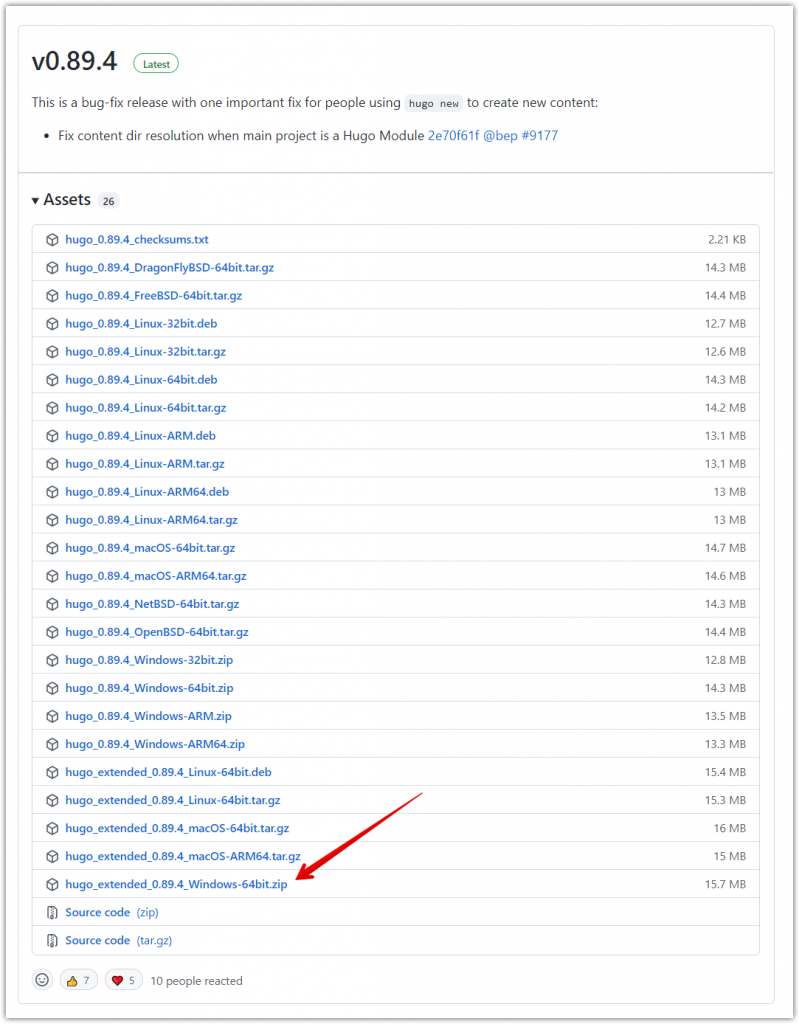
- Download installer Hugo extended untuk Windows di: https://github.com/gohugoio/hugo/releases . Pastikan untuk mendownload versi extended karena tema Hulga membutuhkan versi ini.

- Extract file .zip tadi ke
C:\Hugo\bin, atau folder apapun yang Anda pilih. - Tambahkan direktori hugo (misalnya
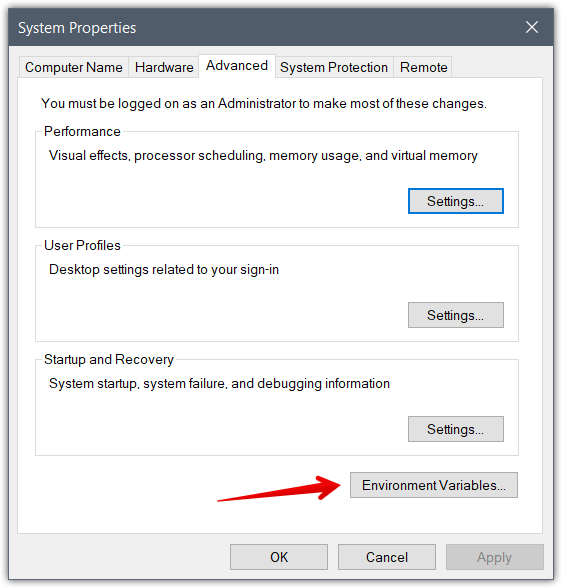
C:\Hugo\bin) ke Path (ada di bagian System Environment pada setting Windows).
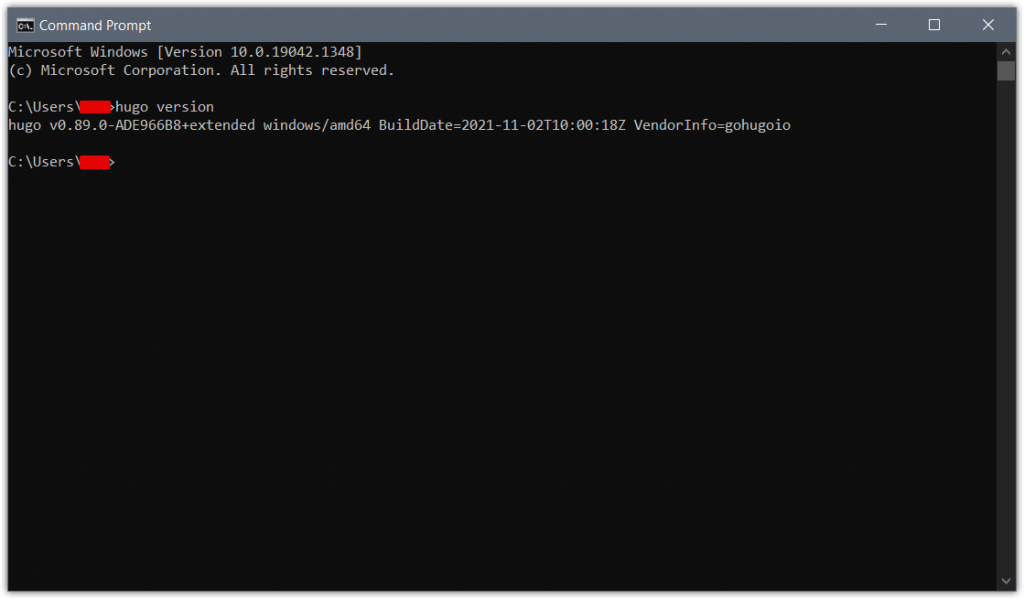
- Buka command line, dan ketik command
hugo version. Jika tidak ada pesan error, maka Anda sudah berhasil menginstall Hugo.

Hugo sudah sukses diinstall. - Dalam direktori pilihan Anda, ketik command
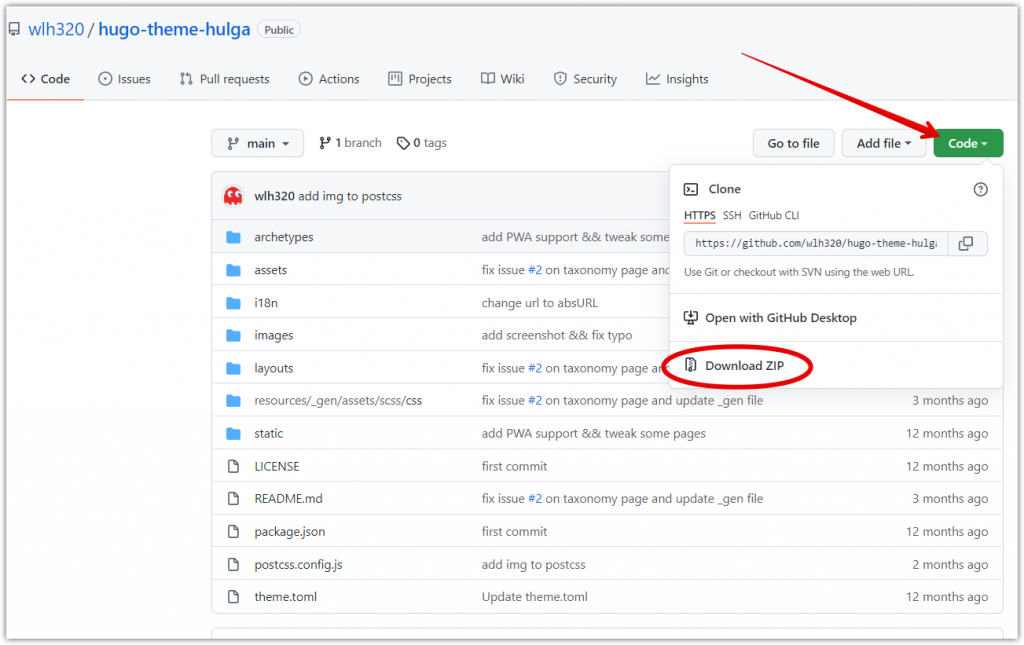
hugo new site mysite. Command ini akan membuat folder bernamamysiteyang akan menjadi source blog Anda. - Download .zip tema: https://github.com/wlh320/hugo-theme-hulga

- Extract ke folder
mysite/themes, dan ganti nama folderhugo-theme-hulgamenjadihulga - Tambahkan
theme = "hulga"ke fileconfig.tomlyang ada pada direktorimysite. Ini adalah contoh fileconfig.tomlsederhana:
baseURL = "https://example.com"
languageCode = "id"
title = "Site Hugo Baru"
paginate = 10
theme = "hulga"
[params]
subtitle = "Keterangan website."
copyright = "Copyright © 2021"
[menu]
[[menu.main]]
identifier = "index"
name = "index"
url = "/"
weight = 1
[taxonomies]
category = "categories"
tag = "tags" - Buat folder bernama
postdi dalam foldermysite\content - Buat file
mypost.mddi dalammysite\content\post
Ini adalah contoh kontenmypost.mdsederhana:
---
title: "Postingan Pertama"
date: 2021-11-17T14:15:55+07:00
draft: false
categories: [development, publishing]
tags: [hugo, static site generator]
---
Postingan pertama. - Kembali ke command line, masuk ke direktori
mysitedengan mengetikcd mysite - Aktifkan server dengan command
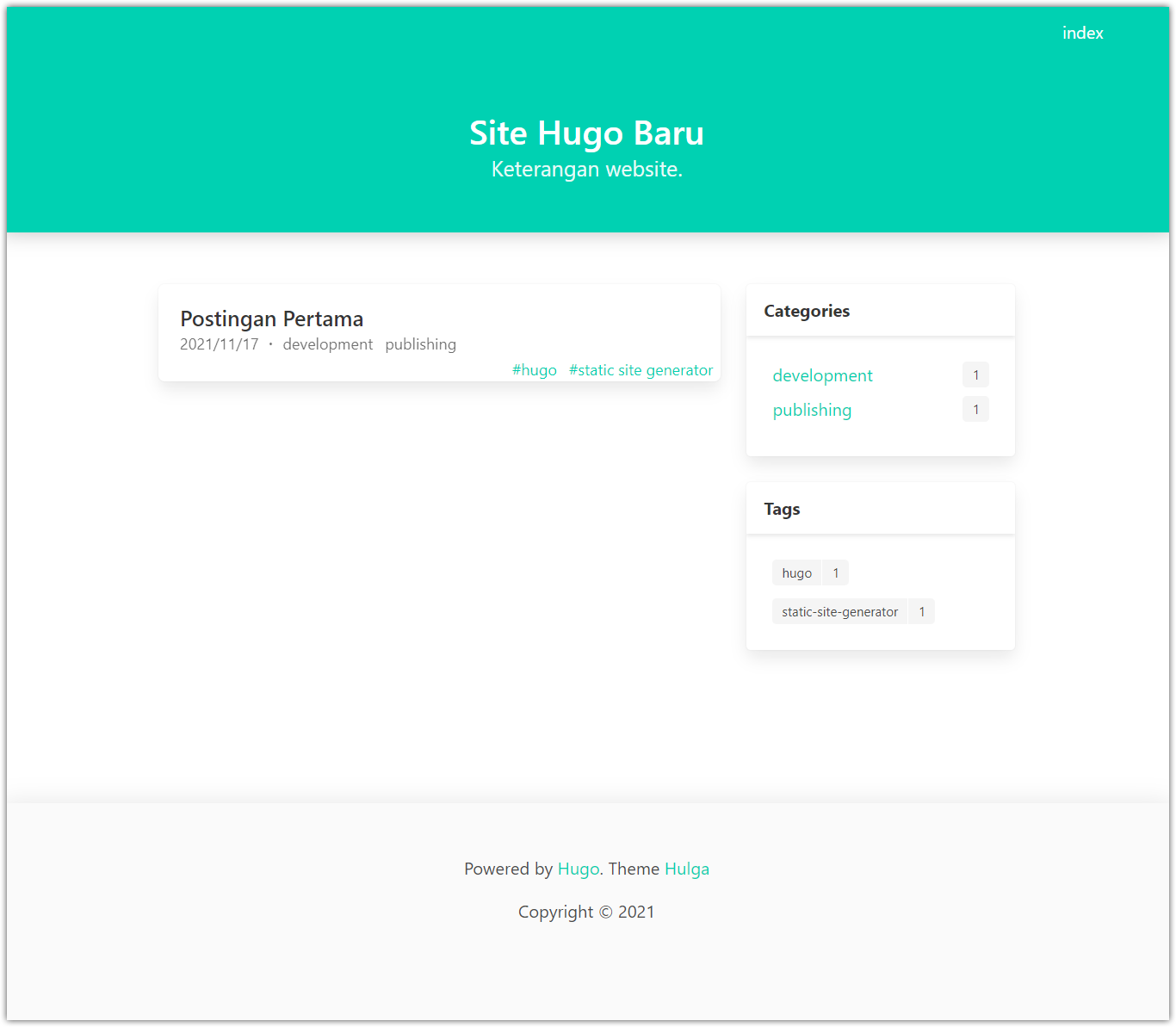
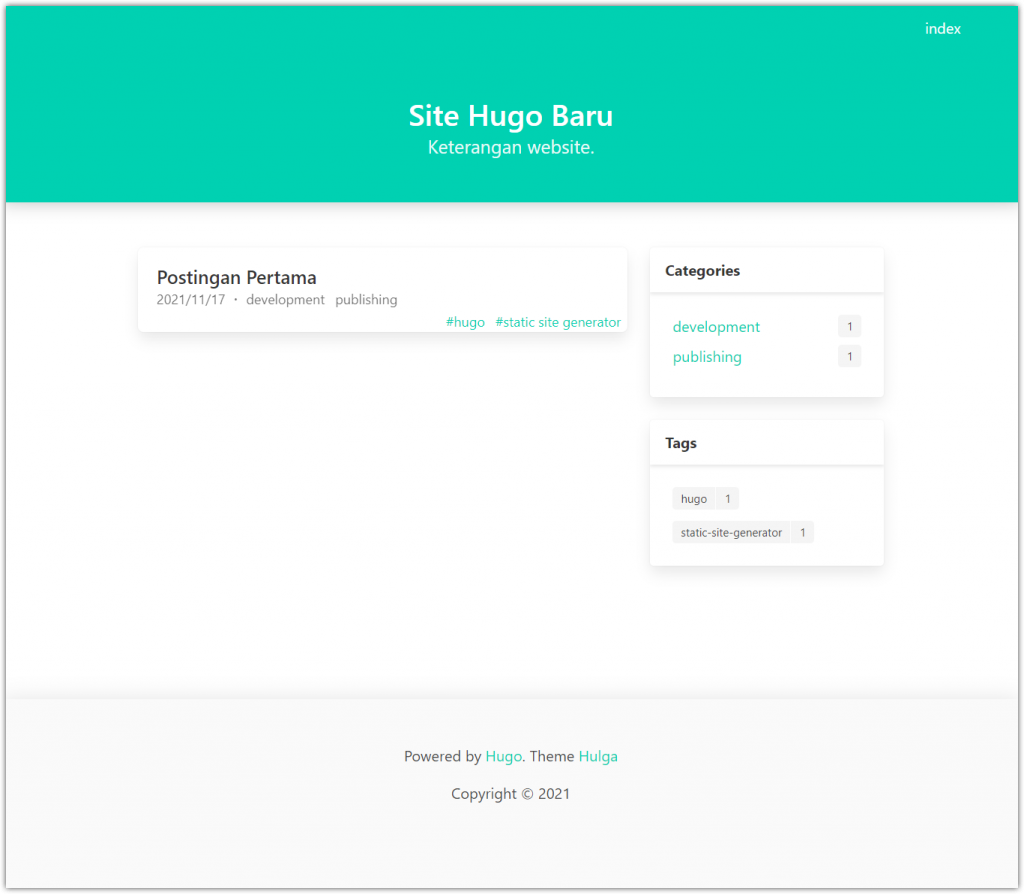
hugo server. - Buka blog anda di http://localhost:1313/

Tampilan website.
Referensi:
https://www.freecodecamp.org/news/your-first-hugo-blog-a-practical-guide/
https://gohugo.io/getting-started/quick-start/
https://gohugo.io/getting-started/installing/
https://themes.gohugo.io/themes/hugo-theme-hulga/